You may create a visually appealing and interesting online experience by choosing pertinent, high-quality photos, keeping brand consistency, and carefully positioning engaging banners.
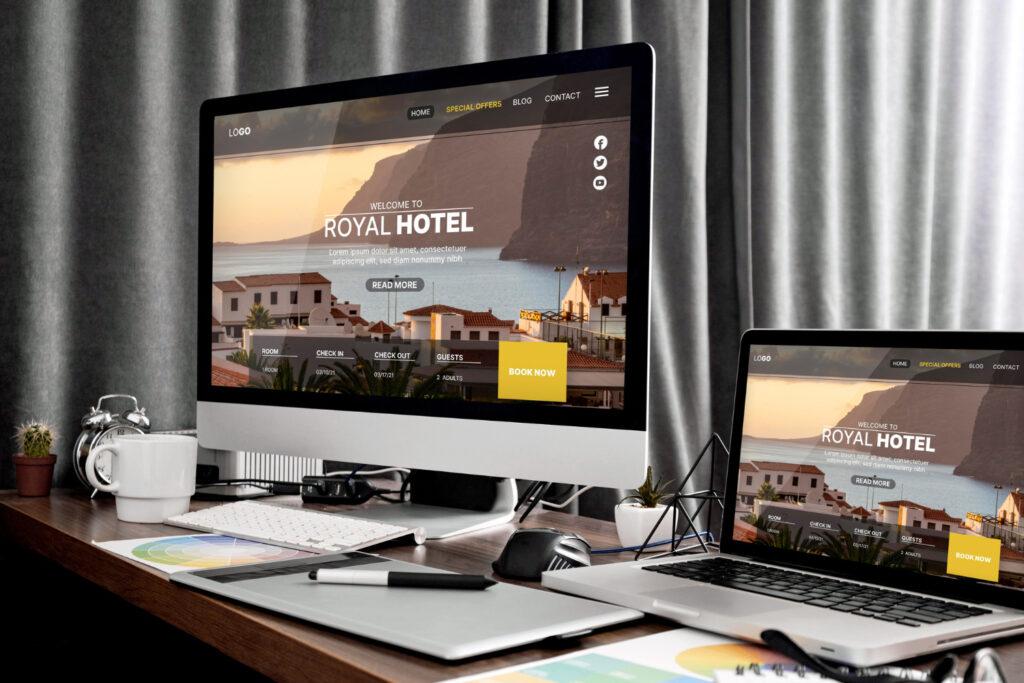
Using hero photos and banners is a potent strategy to attract your audience and leave a lasting impression. These dominant, aesthetically arresting components at the top of a webpage captivate visitors right away and convey the core of a brand or message. In this post, we’ll examine the significance of hero images and banners in web design and offer tips on how to make the most of them to hold readers’ attention.
I. A. The Power of Hero Images and Banners:
a. Grabbing Attention:
Hero pictures and banners serve as a strong visual hook that entices visitors to the website and entices them to stay and explore more. These striking features produce a lasting impression and establish the tone for the entire user experience.
b. Communicating Brand Identity:
Hero images and banners provide you the chance to graphically convey the core of your business or message. You may portray your brand’s personality, values, and differentiators by carefully choosing and designing these images. This emotional connection and rapid understanding of your website or business’s mission are achieved through visual storytelling.
c. Enhancing User Experience:
A positive user experience is enhanced by hero images and banners that are well-designed. They offer a visual hierarchy that helps users focus on crucial information or calls to action. They can convey professionalism and credibility, increasing users’ likelihood to believe in and interact with your website.
B. Guidelines for Effective Hero Images:
a. Relevance and Clarity:
To minimise confusion, they should accurately represent your company, your goods, or your message. Stay away from stock or generic photographs that are unauthentic and fail to connect with your target audience.
b. High-Quality and Optimized Images:
Make sure your hero photographs are crisp and of good quality. Images that are pixelated or blurry can provide the wrong impression. To ensure optimal website loading speed, pay attention to the file size. Without sacrificing their visual impact, compress and optimise your photographs.
c. Consistency with Branding:
When choosing hero photos, be true to your brand’s visual identity. Use fonts, colours, and a general aesthetic that are consistent with your brand requirements. Users are given a consistent and recognisable experience as a result, which improves the perception of your brand.
C. Strategies for Engaging Banners:
a. Clear and Concise Messaging:
Banners ought to communicate a clear, succinct message that attracts attention and inspires action. To communicate your primary value proposition or call to action, use convincing language and captivating writing. Make sure the text is clear and legible, and keep it at a minimum so that it can be seen on screens of all sizes.
b. Strategic Placement:
Put banners in important locations on your website, such the top header or beneath the hero image. Making ensuring that banners do not impede crucial content requires taking into account the visual flow of the page. To make banners stand out while preserving harmony with the overall page layout, use contrasting colours or design elements.
c. Interactive Elements:
Consider including interactive features in banners to keep viewers interested. This might consist of buttons, hover effects, or animations that invite interaction and deeper exploration. By offering a more dynamic and tailored experience, interactive banners can boost user engagement and conversions.
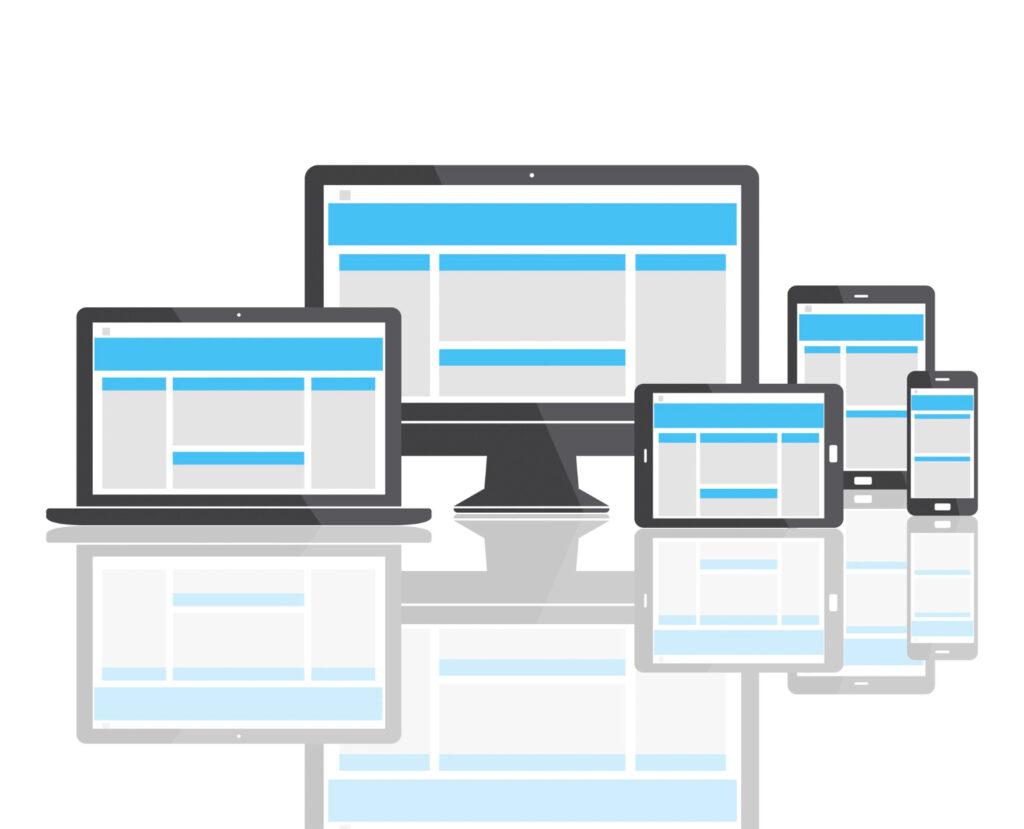
II. Responsiveness and Mobile Optimisation:
It is crucial to make sure that hero photos and banners are responsive and optimised for various screen widths given the growing use of mobile devices. To ensure they maintain their visual impact and usefulness, check how they seem on different devices. Without sacrificing the overall user experience, scale down the design and information to accommodate smaller screens.
Hero photos and banners are effective web design tools that draw in viewers and communicate your brand’s personality. To accommodate a wide range of consumers, don’t forget to tune for responsiveness and mobile devices. You may leave a lasting impression on your audience and promote the success of your website or business by paying close attention to these components.